Assisting Teams To Get The Work Done
Design Storytelling
Concept
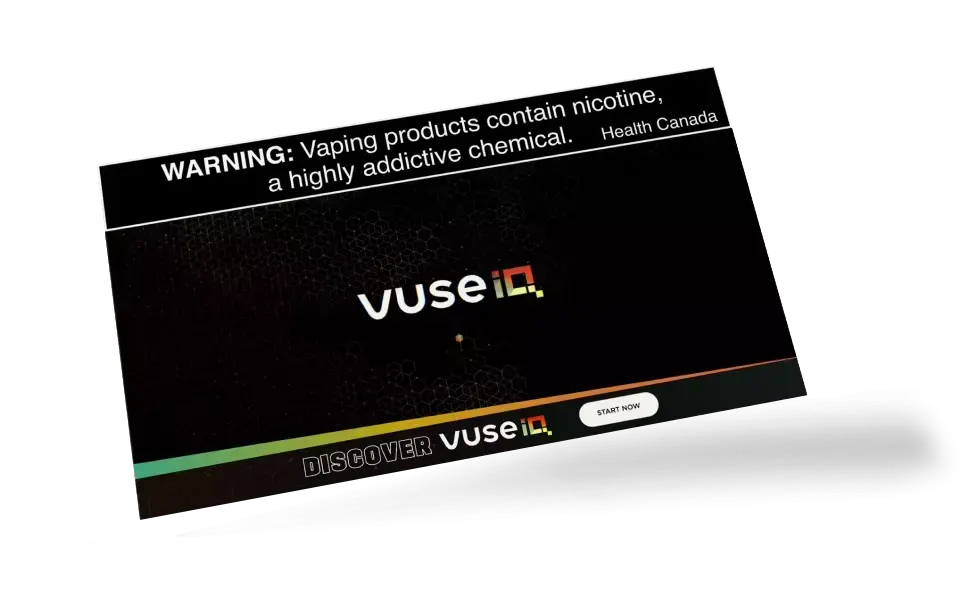
Utilize the food pairing concept proposed by Vuse's marketing team to create a refined user interface (UI) while improving the user experience (UX), all while adhering to VUSE's desired style of minimal branding.
Project
Collaborate with the YHP project management team while being the driving creative force in the conception of a quiz interface for Vuse's own retail flavour exploration experience.
Client
YHP, Youville Haussmann Park, is an engagement agency that creates immersive experiences programs.